大家好,又见面了,我是你们的朋友全栈君。
bootstrap table表格分页样式问题
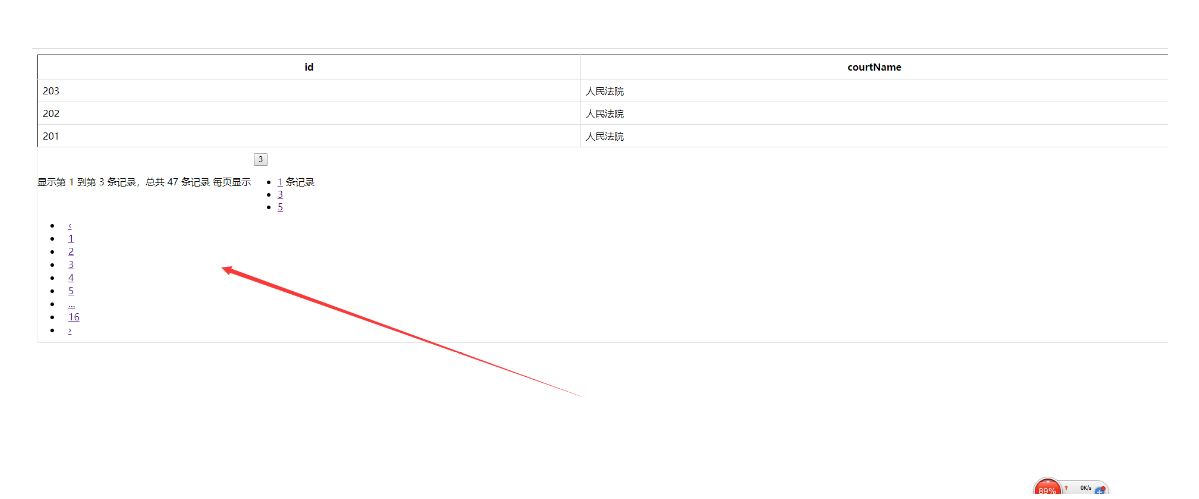
今天项目里用到bootstrap做列表,数据展示没问题但是分页样式一直出不来,找了半天发现是因为少引入css文件的问题

<head>
<meta charset="UTF-8">
<title>Title</title>
<link th:href="@{/static/bootstrap/bootstrap-table/dist/bootstrap-table.css}" rel="stylesheet">
<link rel="stylesheet" th:href="@{/static/bootstrap/bootstrap-treeview/dist/bootstrap-treeview.min.css}" type="text/css"/>
<link rel="stylesheet" th:href="@{/static/bootstrap/bTabs-master/b.tabs.css}" type="text/css"/>
<script type="text/javascript" th:src="@{/static/js/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/static/bootstrap/bootstrap-treeview/dist/bootstrap-treeview.min.js}"></script>
<script th:src="@{/static/bootstrap/bootstrap-table/dist/bootstrap-table.js}"></script>
<script th:src="@{/static/bootstrap/bootstrap-table/dist/locale/bootstrap-table-zh-CN.js}"></script>
<script type="text/javascript" th:src="@{/static/bootstrap/bTabs-master/b.tabs.min.js}"></script>
</head>
最后发现是少引入了这个
<link th:href="@{/static/bootstrap/bootstrap/css/bootstrap.min.css}"
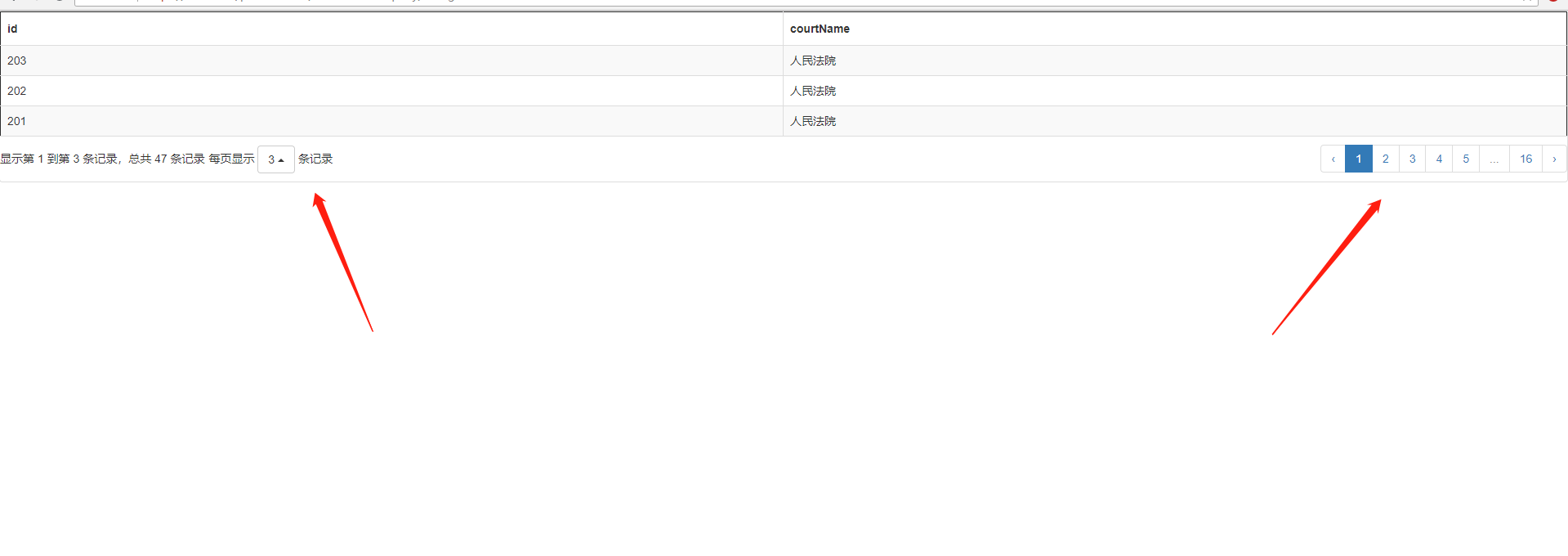
加上问题解决

发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/160655.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...
