JMeter 有 2 种运行方式,一种是 CLI,一种是 GUI,本篇文章就来介绍一下后者,图形用户界面,因为后续文章大部分都是基于 GUI 的。
本文演示的是英文版,想用中文的同学可以在菜单栏点击 Choose Language 切换哦:

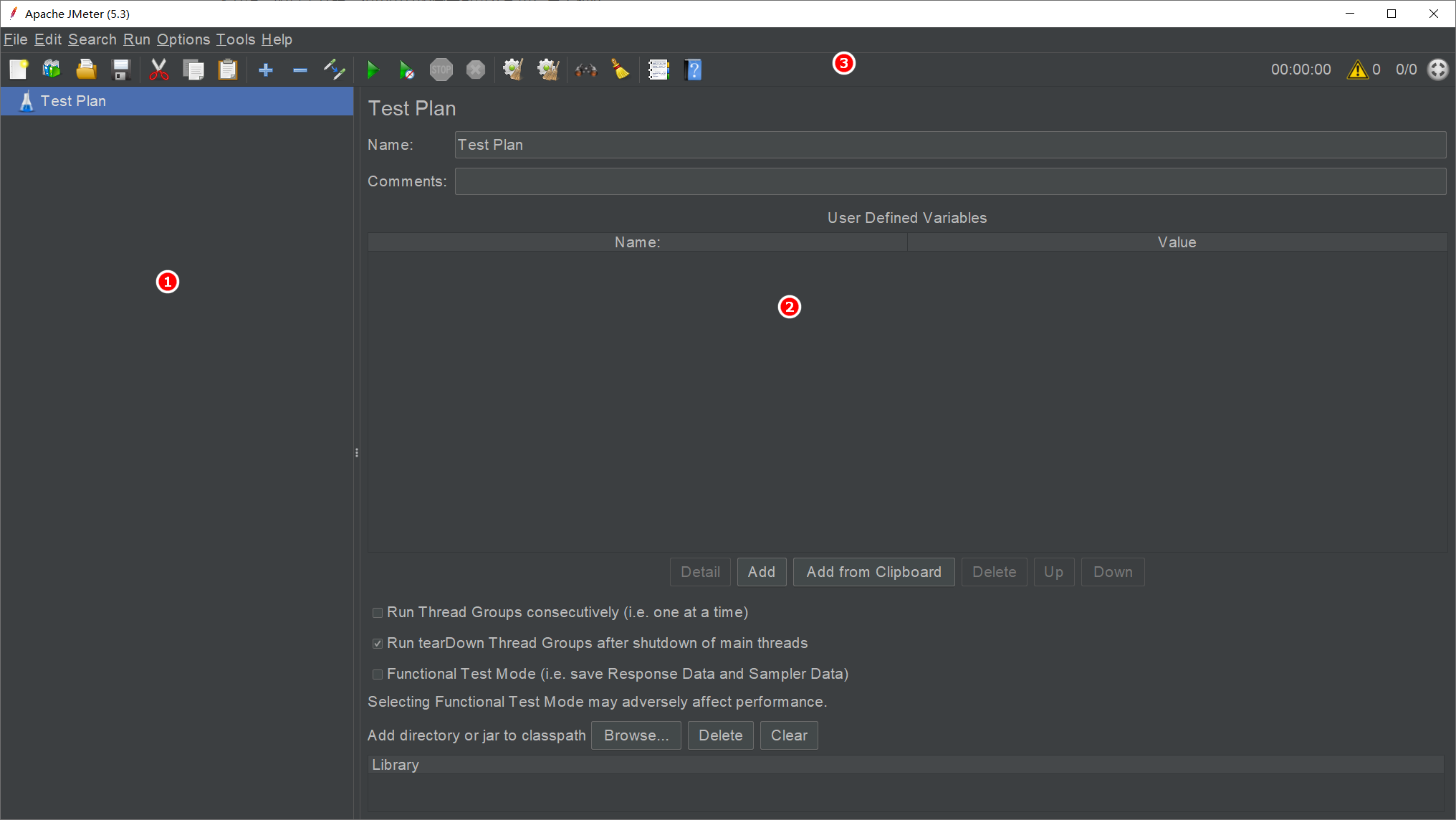
启动 JMeter (5.3 版本) 后,会看到这样的界面,共 3 个区域:

区域 1 是目录树,区域 2 是元件编辑区,区域 3 是工具栏,界面左上角是菜单栏。
区域1 目录树
目录树,是一个树状结构的目录,根节点只有 1 个,叫做测试计划。每 1 个测试计划就是 1 个 .jmx 测试脚本。
在根节点测试计划下,可以添加线程组、配置元素、监听器、定时器、前置处理器、后置处理器、断言、Test Fragment 等:

在测试计划下,必须添加线程组。因为 JMeter 就是用线程来模拟用户的。
添加了线程组以后,在线程组下可以添加取样器、逻辑控制器、前置处理器、后置处理器、断言、定时器、Test Fragment、配置元素、监听器:

取样器和逻辑控制器在测试计划中不能添加,只能在线程组中添加。
接着就可以添加其他元件。
JMeter 在运行时,会从上往下依次遍历元件执行。
区域2 编辑
元件编辑区是用来设置元件的。当在左侧目录树选中某个元件后,右侧的编辑区会切换到当前选中元件的编辑项。
启动 JMeter 后的默认编辑区是测试计划的编辑区,因为启动后只有测试计划根节点。
编辑区是使用 JMeter 时访问最多的一块区域。
区域3 工具栏
5.3 版本的默认工具栏相比老版本简化了,更贴合实际使用需求,一共有 24 个:

-
新建测试计划
-
基于模板创建测试计划,点击后弹出对话框,选择模板:

打开 .jmx 脚本文件
-
保存当前测试计划为 .jmx 脚本文件
-
删除目录树中选中的元件,如果是父节点,那么其子节点也会一同被删除
-
复制元件
-
粘贴元件
-
展开目录树
-
收起目录树
-
禁用或启用元件,如果是父节点,那么其子节点也会一同被禁用
-
启动运行测试计划
-
启动运行测试计划,忽略定时器
-
停止,直接把所有线程停掉,类似于“杀进程”
-
关闭,等当前线程执行完成后结束线程
“停止”或“关闭”在点击后会弹出相同的对话框,从实际效果来看,停止比关闭更快:

清除响应数据,比如查看结果树,聚合报告,但不能清除日志控制台
-
清除全部数据,包括日志
-
查找,点击后弹出查找对话框,支持正则:

清除查找
-
函数助手,在做参数化时会用到,点击后弹出对话框:

帮助文档
-
执行耗时,精度为秒
-
错误日志个数,点击后会打开日志控制台
-
正在运行线程数 / 总线程数
-
运行状态,启动运行测试计划后变绿色
左上角 菜单栏
菜单栏和工具栏有些功能是重叠的,本小节挑选菜单栏特有的功能进行介绍。
File

Edit
选中测试计划、线程组或其他元件,Edit 菜单略有不同,这里以线程组为例进行介绍,其他相差不大:

Search

Run

Options

Tools

基本使用
在打开了 JMeter 的图形界面以后,可以按照以下步骤来使用:
- 建立线程组,用线程模拟用户,产生大量负载。
- 运行取样器,发起并发请求。
- 运行过程中,通过断言验证结果正确性。
- 通过监听器记录测试结果。
如果取样器需要参数化,通过配置元件(CSV、函数、自定义变量)或前置处理器(用户参数)来完成。
如果需要做关联(关联:从上一条请求中获取数据,在下一条请求中使用),通过后置处理器(如正则表达式提取)来完成。
如果需要设置场景,比如模拟多少用户,运行多少时间,可以设置线程组编辑项。
如果需要同一时刻发送请求加压,可以使用定时器。
如果需要控制业务的执行逻辑,可以使用逻辑控制器。
简要回顾
本文基于 JMeter 5.3 版本,介绍了 3 个主要界面工作区域。区域 1 是目录树,用于管理元件。区域 2 是编辑区,用于对元件进行配置。区域 3 是工具栏,提供了功能快捷方式。左上角是菜单栏,提供了一些特有功能。最后讲述了 JMeter 的基本使用。
下一篇《JMeter实战(四) 元件作用域》
参考资料:《全栈性能测试修炼宝典JMeter实战》
发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/2664.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...