大家好,又见面了,我是你们的朋友全栈君。如果您正在找激活码,请点击查看最新教程,关注关注公众号 “全栈程序员社区” 获取激活教程,可能之前旧版本教程已经失效.最新Idea2022.1教程亲测有效,一键激活。
Jetbrains全家桶1年46,售后保障稳定
一、简述
对于javascript 对象(函数) 原型和原型链的理解,其实不那么难,简单来说,需要理解什么是原型,怎么访问原型,什么是原型链,怎么通过原型链去访问原型,就可以大概理清楚原型和原型链的基础知识。
二、浅谈
1、何为原型
在js引擎启动的时候,其内核就生成了最基本的Object和Function的原型内容,也就是最原始最自然的代码。
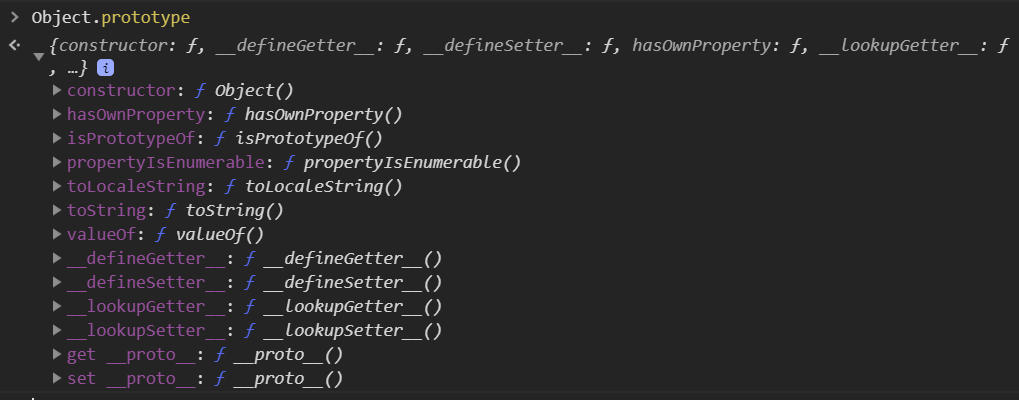
(1)Object的原型是一个对象变量,该对象变量存储constructor、hasOwnProperty等属性;
(2)Function的原型为自然的代码片段,即 f(){[native code]};
2、如何访问原型
举个例子: 一个已声明的函数fun、Object、Function它们都可以访问到自己的原型内容,如下表格所示:
| 对象(函数) | 访问原型方法 | 原型内容 |
|---|---|---|
| fun | fun.prototype | {constructor: {…},_proto_: {…}} |
| Object | Object.prototype | {constructor:{},hasOwnProperty: f,…} |
| Function | Function.prototype | f(){[native code]} |
3、实例(new操作之后)如何访问原型
举个例子: 实例化的函数f1和对象o1,通过下面的表格来说明如何访问它们的原型内容:
| 实例 | 访问原型方法 | 原型内容 |
|---|---|---|
| f1 | f1.__proto__ | {constructor: {…},__proto__} |
| o1 | o1.__proto__ | {constructor: {…},hasOwnProperty:f,…} |
4、何为原型链
(1)最简单的理解:将实例、函数(对象)和原型之间关系起来就叫原型链。
(2)详细一点的理解:实例通过__proto__属性访问原型,函数和对象通过prototype属性访问原型,函数原型的__proto__又可以访问对象的原型等等,他们之间形成一个关系链,就是原型链。
其他的就需要读者自己去看下面经典图,该图详细清晰的描述实例、对象和其原型间的关系,笔者建议读者在理解下图的时候结合控制台打印的结果进行分析,就可以大概了解js的原型和原型链了。

发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/223097.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...