大家好,又见面了,我是你们的朋友全栈君。如果您正在找激活码,请点击查看最新教程,关注关注公众号 “全栈程序员社区” 获取激活教程,可能之前旧版本教程已经失效.最新Idea2022.1教程亲测有效,一键激活。
Jetbrains全家桶1年46,售后保障稳定
文章目录
1. 需求背景
公司要求开发一个小程序,要求二种不同权限的人群都可以使用,使用时根据不同的权限,获取不同的tabbar,以及展示对应不同的内容。
登录页面分为 用户登录 及 管理员登录

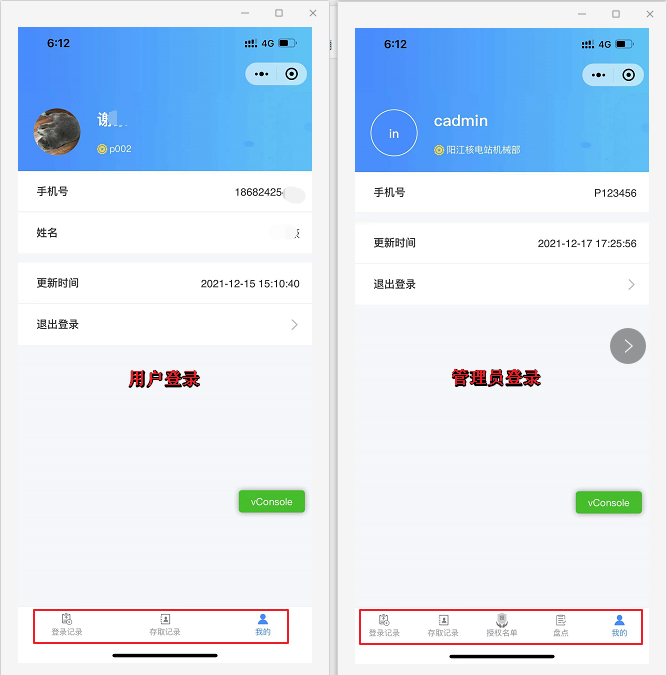
1.2 用户登录和管理员登录的 tabbar 根据账号角色进行对应展示

1.1 源码下载
2. 问题前提及思路
uniapp 本身的动态设置tabbar方法 uni.setTabBarItem(OBJECT),但是使用这个方法刷新切换时会短暂白屏以及uni.setTabBarItem只能满足动态设置tabbar一项的内容,无法实现多项的需求。所有综合考虑决定还是使用uview-ui的Tabbar底部导航栏组件。

最终选择了uni-app的uview-ui(UI框架)+ vuex来完成这个功能。其中,vuex主要是用来存储当前的tabbar内容的。
3. 开始撸
3.1 设置 tabbar.js 配置不同角色不同的菜单
在
utils文件夹下新建一个tabbar.js,来存储不同权限下的底部导航数据。我这里有两种不同的权限,第二种权限比第一种权限多了两项菜单。
// 普通用户tabbar
let tab1 = [
{
"pagePath": "/pages/loginLogRecord/index",
"text": "登录记录",
"iconPath": "/static/icon_bx.png",
"selectedIconPath": "/static/icon_bx_hover.png"
},
{
"pagePath": "/pages/accessRecord/index",
"text": "存取记录",
"iconPath": "/static/icon_adress.png",
"selectedIconPath": "/static/icon_adress_hover.png"
},
{
"pagePath": "/pages/person/index",
"text": "我的",
"iconPath": "/static/icon_user.png",
"selectedIconPath": "/static/icon_user_hover.png"
}
]
// 管理员用户tabbar
let tab2 = [
{
"pagePath": "/pages/loginLogRecord/index",
"text": "登录记录",
"iconPath": "/static/icon_bx.png",
"selectedIconPath": "/static/icon_bx_hover.png"
},
{
"pagePath": "/pages/accessRecord/index",
"text": "存取记录",
"iconPath": "/static/icon_adress.png",
"selectedIconPath": "/static/icon_adress_hover.png"
},
{
"pagePath": "/pages/authorizationList/index",
"text": "授权名单",
"iconPath": "/static/authorization.png",
"selectedIconPath": "/static/authorization_hover.png"
},
{
"pagePath": "/pages/inventory/index",
"text": "盘点",
"iconPath": "/static/inventory.png",
"selectedIconPath": "/static/inventory_hover.png"
},
{
"pagePath": "/pages/person/index",
"text": "我的",
"iconPath": "/static/icon_user.png",
"selectedIconPath": "/static/icon_user_hover.png"
}
]
export default [
tab1,
tab2
]
3.2 设置 page.json
在page.json文件里,把tabbar里的几个页面去重放进去。只是单纯的写个路径,什么都不要添加。
test,iconPath,selectedIconPath字段全部删掉这里不需要配置。
"tabBar": {
"color": "#333333",
"selectedColor": "#328CFA",
"backgroundColor": "#FFFFFF",
"list": [
{
"pagePath": "pages/loginLogRecord/index"
},
{
"pagePath": "pages/accessRecord/index"
},
{
"pagePath": "pages/authorizationList/index"
},
{
"pagePath": "pages/inventory/index"
},
{
"pagePath": "pages/person/index"
}
]
}
3.3 vue 配置
uniapp是可以直接使用vuex的,所以,直接在项目的根目录下新建一个store文件夹,存储相关数据。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import tabBar from '@/utils/tabbar.js'
const store = new Vuex.Store({
state: {
wx_token: '',
tabBarList: [],
roleId: 0, //0 普通员工,1管理员
},
mutations: {
// 设置wx_token
setWxtoken(state, data) {
state.wx_token = data;
uni.setStorageSync('wx_token',data)
},
// 设置用户角色ID
setRoleId(state, data) {
state.roleId = data;
uni.setStorageSync('roleId',data)
state.tabBarList = tabBar[data];
uni.setStorageSync('tabBarList',tabBar[data])
},
},
})
export default store
在入口文件
main.js中使用
import Vue from 'vue'
import App from './App'
import uView from "uview-ui";
import store from './store/index'
Vue.use(uView);
Vue.config.productionTip = false
Vue.prototype.$store = store
App.mpType = 'app'
const app = new Vue({
...App,
store
})
app.$mount()
3.4 tabBar组件代码
<template>
<view>
<u-tabbar :list="tabBarList" :active-color="activeColor" :inactive-color="inactiveColor" :height="84" :border-top="borderTop">
</u-tabbar>
</view>
</template>
<script> import store from '@/store' export default {
props:{
tabBarList:{
type:Array, default:uni.getStorageSync('tabBarList') } }, data() {
return {
borderTop: true, inactiveColor: '#909399', activeColor: '#328CFA', } }, } </script>
3.5 setRole方法
登录时,获取返回的权限,然后再调用setRole方法
<script> import {
mapMutations } from 'vuex'; export default {
data() {
return {
roleId:0, }; }, methods: {
methods: {
...mapMutations(['setRoleId']), }, //登录 login() {
this.setRoleId(this.roleId)// 0或者1 uni.switchTab({
url: '../index/index' //然后跳转到登录后的首页 }) } } } </script>
发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/206857.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...