大家好,又见面了,我是你们的朋友全栈君。如果您正在找激活码,请点击查看最新教程,关注关注公众号 “全栈程序员社区” 获取激活教程,可能之前旧版本教程已经失效.最新Idea2022.1教程亲测有效,一键激活。
Jetbrains全系列IDE稳定放心使用
上一篇文章我们讲述了every方法,这里我们将会进行讲解some方法和every方法相似some方法也接收2个参数;第一个参数是一个函数第二个参数是一个传入值。其中第一个参数接收3个参数第一个参数是当前值,第二个参数是当前值的索引值,第三个参数是本数组。some方法的使用和every的方法相似但是也有一个返回值,返回当前的数组是否有符合的条件。如果没有返回值,则返回的是undefined。当有一个值满足条件则会停止遍历。下面是使用some方法的例子。
<!DOCTYPE html>
<html>
<head>
<title>some方法进行数组遍历</title>
<meta charset="utf-8">
</head>
<body>
<textarea style="height: 500px;width: 300px;" id="value"></textarea>
</body>
<script>
let dom = document.getElementById("value");
let a=[1,2,3,4,5,6,7,8,9];
let data = 0;
let data1 = 0;
let str = [];
data=a.some((val,index)=>{
data1 += val;
str.push(`The value is ${val} and the index is ${index}`);
return val>7;
},data1);
str.push(`The data is ${data}`);
str.push(`The data1 is ${data1}`);
dom.value = str.join("\n");
</script>
</html>
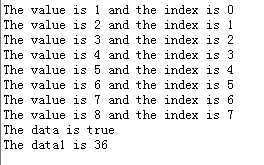
从结果我们可以看到当数组遍历到8时满足条件当前的值大于7,此时数组的遍历停止。
个人感觉some方法主要可以用来表示当前的数组是否有满足某个条件的项。
发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/179658.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...
