大家好,又见面了,我是你们的朋友全栈君。如果您正在找激活码,请点击查看最新教程,关注关注公众号 “全栈程序员社区” 获取激活教程,可能之前旧版本教程已经失效.最新Idea2022.1教程亲测有效,一键激活。
Jetbrains全系列IDE使用 1年只要46元 售后保障 童叟无欺
一直觉得自己在色彩学上缺少知识,比如多种颜色如何搭配,这在绘图时常常让我纠结不已的,一直耽搁着,下面整理了一些关于色彩学的资料。
1、色彩学基础知识
RGB和CMKY颜色系统
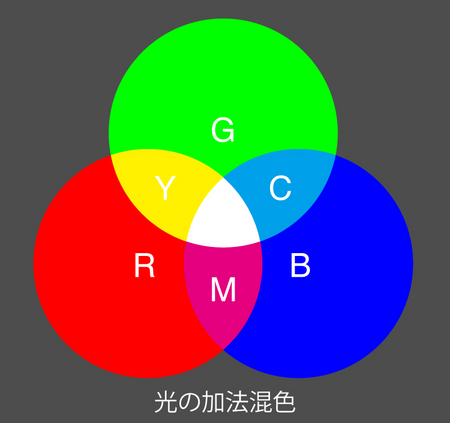
RGB颜色系统是一个基于三原色的红色(Red,记为R),绿色(Green,记为R)和蓝色(Blue,记为R)的颜色系统。R/G/B基色会分为256个级别,一般取值为0,1,2,…,255,实际上可用一个字节进行表达,因2^8 = 256,这是处于计算机表达方便的考虑。通过RGB三种色光进行混色来显示其他颜色。色光越混合越亮,因此称为加法混色。电视、电脑的显示就采用加法混色原理。如下图所示:

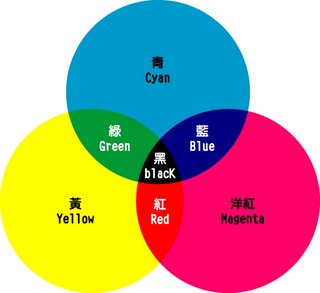
CMKY颜色系统是采用青蓝色(Cyan)(由RGB中的B和G色合成,如上图所示)、洋红色(Magenta)(由RGB中的B和R色合成,如上图所示)、黄色(Yellow)(由RGB中的R和G色合成,如上图所示)三种颜料进行混合来制造其他颜色。颜色越混合越暗,因此称为减法混色。颜料调色、彩色打印机就采用减法混色原理。如下图所示:

实际中为什么印刷上不用RGB而要用CMKY呢?
CMYK模式:当阳光照射到一个物体上时,这个物体将吸收一部分光线,并将剩下的光线进行反射,反射的光线就是我们所看见的物体颜色。这是一种减色色彩模式,同时也是与RGB模式的根本不同之处。不但我们看物体的颜色时用到了这种减色模式,而且在纸上印刷时应用的也是这种减色模式。
CMYK通道:只要明白了“基本元素+对应浓度”就可以联想到,印刷采用的CMYK通道类比于四种不同的网格,只是相同位置处的密度可能不同(这涉及到印刷时采用的并不是先混色在印刷,而是利用人眼的分辨能力极限,将预期色点分成更多的单元,按照预期色的CMYK比例填充纯色的CMYK四色点,最后人眼看来好像是新颜色点)。
模式的选择与使用:
我们在实际工作中用到最多的就是RGB和CMYK两大色彩模式,如果要搞清楚该在什么情况下使用什么模式,就必须先了解一下它们的区别:
1:RGB色彩模式是发光的,存在于屏幕等显示设备中,不存在于印刷品中。CMYK色彩模式是反光的,需要外界辅助光源才能被感知,它是印刷品唯一的色彩模式。
2:色彩数量上RGB色域的颜色数比CMYK多出许多,但两者各个部分色彩是互相独立(即不可转换)的。
3:RGB通道灰度图中偏白表示发光程度高;CMYK通道灰度图中偏白表示油墨含量低。反之,表示发光程度低,油墨含量高。
综上可以得出,如果图像只在电脑上显示,就用RGB模式,这样可以得到较广的色域。如果图像需要打印或者印刷,则必须使用CMYK模式,才可确保印刷品颜色与设计时一致。当我们要开始新图像制作的时候,首先就要根据图片的实际用途确定好色彩模式,来新建文件。那么,RGB模式的图像能否直接打印呢?可以的,你可以在Photoshop中直接把一幅RGB图像输出给打印机,系统会自动在中间转换色彩模式。但不建议这样做,因为前面提到过的色域问题,可能打印出来的图像和设计中的颜色有偏差。
以上CMKY解释来源:http://ce.sysu.edu.cn/hope/Item/119206.aspx
HSV/HSL/HSB颜色系统
RGB和CMKY颜色系统,有一个致命的缺点是颜色不能直观的选择,例如知道了青蓝色,我想要一个比青蓝色稍微浅色一点的青蓝色,这时候人是很难去通过调整RGB值达到效果的。特别对于艺术家,是希望需要一个更直观的颜色选择系统的。于是引入了HSV/HSL/SVB颜色系统,通过三个维度对颜色进行刻画,分别是色相(也成为色调),饱和度和亮度,具体地:
(1)色相(Hue)
又称色调。色相是一种颜色区别于另外一种颜色的特征。我们平时所说的“红”、“绿”、“蓝”、“黄”就是指色彩的色相。
(2)纯度(Chroma)
也称为饱和度(Saturation)、彩度。指色调的纯洁程度。向原色中加入任何其他颜色都会降低其纯度。
(3)明度(Value或 Lightness 或 Brightness)
指色彩的明亮程度。向颜料中加入白色会提高明度,而加入黑色则降低明度。在RGB颜色系统中(255,255,255)的明度就要比(200,200,200)的明度要高。
采用色调,纯度,明度来表示颜色的系统称为HSB颜色模型 (也称HSV或HSL)。 HSB颜色模型跟RGB颜色模型之间的转换关系可以参考。如下图为HSV的颜色模型:


参考资料
a. 浅谈色彩学:人性化的HSB色彩空间(来自设计达人网站的教程)
b. 色彩学基础知识(来自CNBlog的RGB,CMKY和HSV的基础教程)
2、冷色系和暖色系
暖色系
由太阳颜色衍生出来的颜色,红色、黄色,给人以温暖柔和的感觉,春天色系和秋天色系的人特别适合穿暖色系的衣服,化暖色系的妆。
暖色: 色环中紫红、橙红一边的颜色,也就是颜色里有带红色的都是暖色。
暖色系: 由以暖色为主的色调组成暖色系。暖色系包括红紫、红、红橙、橙、黄橙等。
暖暖色给人的心理感受: 使人产生温暖的感觉。也有如:透明、湿润、沉静、安稳、遥远、强硬等的感觉。

冷色系
蓝色,绿色,紫色都属于冷色系,冬天色系和夏天色系的人是用冷色系的颜色。
冷色: 色环中蓝、绿一边的颜色,也就是颜色里有带蓝色的都是冷色。如蓝、紫、红、绿等。
冷色系: 由以冷色为主的色调组成冷色系。冷色系包括黄绿、绿、蓝绿、蓝、蓝紫;还有介於暖色系和寒色系的颜色:黄、紫。
冷色给人的心理感受: 冷色系的颜色常常带给人自然、清新的感觉。也有如:兴奋、亲近、湿润、干燥、不安定、迫近、沉重、柔和等的感觉。

参考资料
3、配色
Adobe提供的一个配色网站,里面有很多好的配色方案:https://color.adobe.com/zh/explore/most-popular/?time=all
Matlab绘图的时候也需要对不同的曲线进行颜色和线型上的区别,博客的另一篇文章提供了一个例子 Matlab绘图的线型和颜色的范例
参考资料
收集了两个不错的基础教程:
a. 浅谈色彩学:对比色配色(来自设计达人网站的教程)
b. 如何掌握色彩搭配学 (根据自然图片,给出了相应的配色)
c. 各种色彩的搭配学习(色系介绍和配色技巧)
配色工具
a. Adobe Color CC(Adobe提供的一个不错的配色工具)
b. Materialpalette(手机UI设计的一个配色工具)
c. 专业配色手册(一个专业的配色表)
发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/166564.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...