大家好,又见面了,我是你们的朋友全栈君。
WrapPanel:自动折行面板。内部元素在排满一行后能够自动折行,类似于Html中的流式布局
WrapPanel布局面板将各个控件从左至右按照行或列的顺序罗列,当长度或高度不够时就会自动调整进行换行,后续排序按照从上至下或从右至左的 顺序进行。
常用的方法:
1. Orientation——根据内容自动换行。当Orientation属性的值设置为 Horizontal:元素是从左向右排列的,然后自上至下自动换行。当Orientation属 性的值设置为Vertical:元素是从上向下排列的,然后从左至右自动换行。
2.ItemHeight——所有子元素都一致的高度。每个子元素填充高度的方式取决于它的VerticalAlignment属性、Height属性等。任何比ItemHeight高的 元素都将被截断。
3 ItemWidth——所有子元素都一致的宽度。每个子元素填充高度的方式取决于它的VerticalAlignment属性、Width属性等。任何比ItemWidth高的元 素都将被截断。
代码:
<WrapPanel Orientation=”Vertical” ItemHeight=”50″ ItemWidth=”50″ Margin=”0,0,0,-2″ >
<Button Background=”Red”>按钮1</Button>
<Button Background=”Red”>按钮2</Button>
<Button Background=”Red”>按钮3</Button>
<Button Background=”Red”>按钮4</Button>
<Button Background=”Red”>按钮5</Button>
<Button Background=”Red”>按钮6</Button>
</WrapPanel>
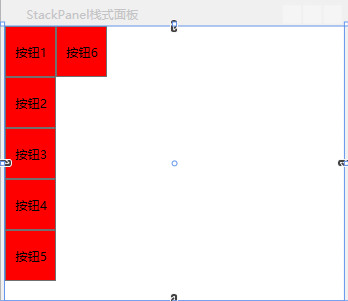
当窗体高度较小时候的效果
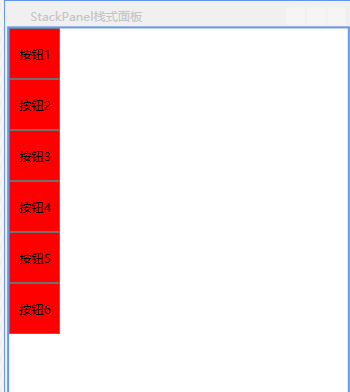
窗体的高度较大时
Orientation属性的值设置为Vertical
代码:
<WrapPanel Orientation=”Horizontal” ItemHeight=”50″ ItemWidth=”70″ Margin=”0,0,0,159″ >
<Button Background=”Red”>按钮1</Button>
<Button Background=”Red”>按钮2</Button>
<Button Background=”Red”>按钮3</Button>
<Button Background=”Red”>按钮4</Button>
<Button Background=”Red”>按钮5</Button>
<Button Background=”Red”>按钮6</Button>
</WrapPanel>
宽度较小时的效果:

宽度较大效果:

发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/163333.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...