大家好,又见面了,我是你们的朋友全栈君。
圣杯布局和双飞翼布局是前端工程师需要日常掌握的重要布局方式。两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局。(中间先加载渲染)
双飞翼布局
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css</title>
</head>
<style type="text/css">
*{
margin:0;
padding: 0;
}
.main>div{
float: left;
}
.left {
width: 200px;
background: red;
margin-left: -100%;
}
.right{
width: 200px;
background: blue;
margin-left: -200px;
}
.middle{
width: 100%;
background: yellow;
}
.content{
margin-left: 200px;
margin-right: 200px;
}
</style>
<body>
<div class="main">
<div class="middle">
<div class="content">
中间
</div>
</div>
<div class="left">
左边
</div>
<div class="right">
右边
</div>
</div>
</body>
</html>
效果

圣杯布局
(使用float布局框架 , 用margin为负值 , position: relative定位)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css</title>
</head>
<style type="text/css">
body{
min-width: 550px;
}
*{
margin:0;
padding: 0;
}
.header , .footer{
background: gray;
width: 100%;
}
.footer{
clear: both;
}
.main{
height: 200px;
padding: 0 150px 0 200px;
background: greenyellow;
*zoom: 1;
}
.left , .center , .right{
float: left;
}
.center{
width: 100%;
height: 200px;
background: red;
}
.left {
width: 200px;
height: 200px;
background: yellow;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
width: 150px;
height: 200px;
background: gainsboro;
margin-left: -150px;
position: relative;
left: 150px;
}
</style>
<body>
<div class="header">
头部
</div>
<div class="main">
<div class="center">中间中间中间中间中间中间中间后</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
底部
</div>
</body>
</html>
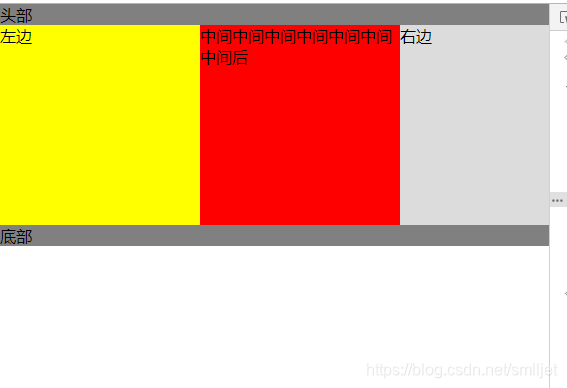
效果

优点**
(1)兼容性好,兼容若有主流浏览器,包括万恶的IE6
(2)可以实现主要内容的优先加载

个人还是推荐使用双飞翼布局
附:
其实三列布局的方式还有很多 ,但也有各自的缺点
1 如果左右两列用position: absolute定位布局做外层设计需要有个包含块设置(否则是相对浏览器可视区域)这样会层级,页面控制相对麻烦
2 用浮动布局的话, 中间层要做到先加载实现不了
3 flex布局低版本浏览器有些还不支持
发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/149125.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...

