大家好,又见面了,我是你们的朋友全栈君。
1. height 100%
意思就是,想在这container设置高度! [有约束]
高度设置成 100%
但是呢这得看 container的父级 body的height是否为100%
还往上看body的父级 html的height是否为100%
container – > body – >html [他们的 height 元素都要设置为 100%]
<html>
<head>
<style> html,body{
height: 100%; } .container{
background: pink; height: 100%; } </style>
</head>
<body>
<div class="container">
<div>one</div>
<div>two</div>
<div">three</div>
</div>
</body>
</html>
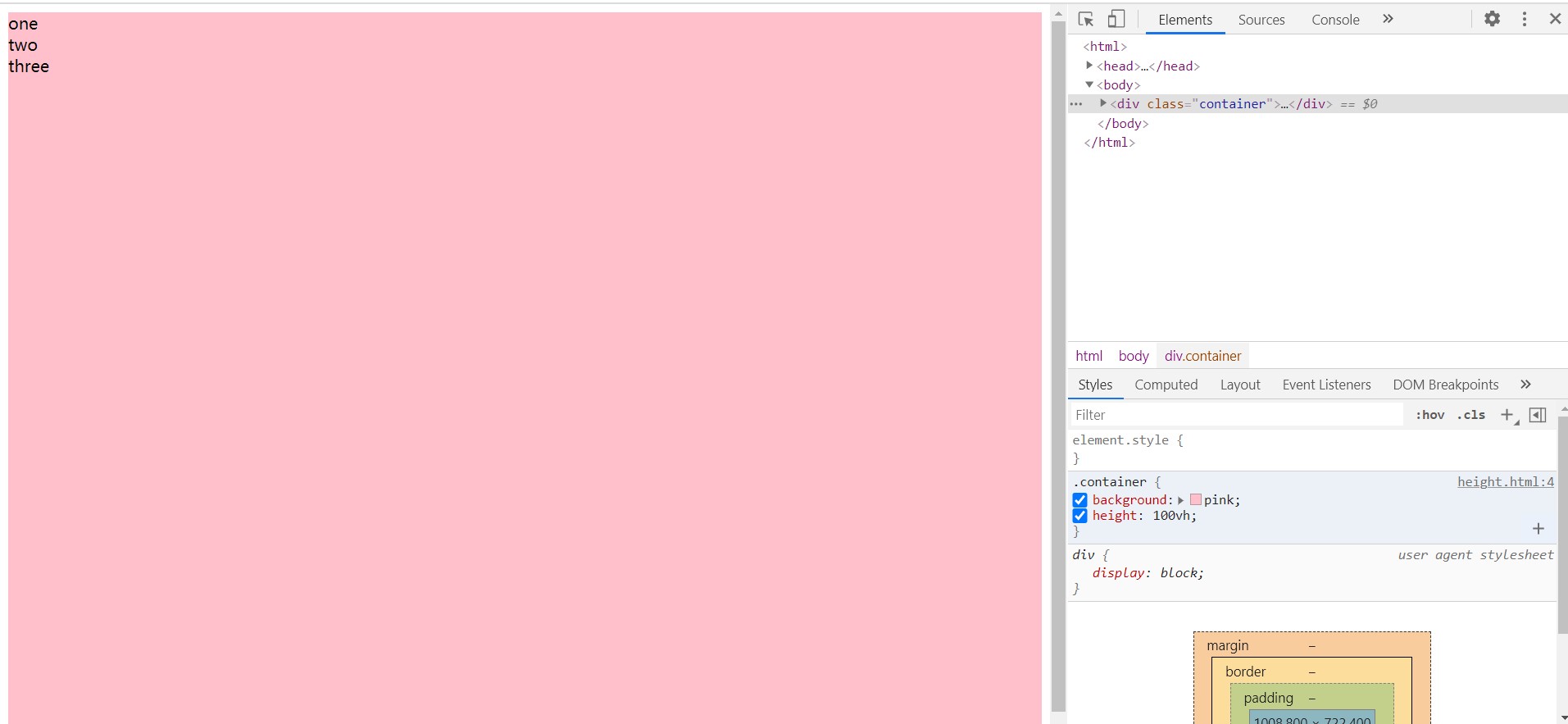
2. height 100vh
意思就是,别的元素啥都不管,我就想在这 container 设置高度![没有约束]
高度设置成 100vh
<html>
<head>
<style> .container{
background: pink; height:100vh; } </style>
</head>
<body>
<div class="container">
<div>one</div>
<div>two</div>
<div>three</div>
</div>
</body>
</html>

发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/145095.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...
