大家好,又见面了,我是你们的朋友全栈君。
引言:模糊查询作为后台常用的一种查询方式,我们可以根据相应的 关键字对其检索,从而获得所需要的记录,本次模糊查询我们通过名字的任何一个字段进行匹配查询。
另外声明,源码就是以下的部分,直接复制就可以使用了。此外,想要模糊查询,最好学会分页查询,分页查询我用了两种方法,一种是利用的pageHelper,另一种没用到插件.
如果需要此源码案例,请关注微信公众号“源码客栈”后主窗口回复“211022”领取源码案例。
ssm分页查询_liqz666的博客-CSDN博客_ssm分页查询
看看这些,对你模糊查询是一个很好的铺垫,希望能帮到大家了。
1、数据表设计
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(45) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`password` varchar(45) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`role` varchar(45) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`createtime` date NOT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 41 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
2、数据表里增添几条记录:
INSERT INTO `user` VALUES (11, ‘李庆照’, ‘12344’, ‘学生’, ‘2018-09-11’);
INSERT INTO `user` VALUES (12, ‘al’, ‘121221’, ‘学生’, ‘2018-08-11’);
INSERT INTO `user` VALUES (13, ‘韩小虎’, ‘12344’, ‘学生’, ‘2018-09-10’);
INSERT INTO `user` VALUES (14, ‘狄云辉’, ‘12345’, ‘学生’, ‘2018-09-01’);
INSERT INTO `user` VALUES (15, ‘王鹏’, ‘124434’, ‘学生’, ‘2018-09-09’);
INSERT INTO `user` VALUES (16, ‘魏鹏’, ‘12344’, ‘学生’, ‘2018-09-14’);
INSERT INTO `user` VALUES (17, ‘吕老师’, ‘123456’, ‘老师’, ‘2018-09-10’);
INSERT INTO `user` VALUES (18, ‘李庆照’, ‘123456’, ‘管理员’, ‘2018-09-09’);
INSERT INTO `user` VALUES (19, ‘吕老师’, ‘12344’, ‘学生’, ‘2018-09-11’);
INSERT INTO `user` VALUES (21, ‘甘志伟’, ‘12344’, ‘学生’, ‘2018-09-11’);
INSERT INTO `user` VALUES (32, ‘夏平平’, ‘123456’, ‘学生’, ‘2018-09-11’);
INSERT INTO `user` VALUES (38, ”, ”, ‘学生’, ‘2018-09-11’);
INSERT INTO `user` VALUES (39, ”, ”, ‘学生’, ‘2018-09-11’);
INSERT INTO `user` VALUES (40, ‘admin’, ‘123456’, ‘学生’, ‘2018-09-11’);
SET FOREIGN_KEY_CHECKS = 1;
3、创建接口
List<User> findByName(@Param(“username”)String username);//根据username字段里的任意一个值进行模糊查询整条记录
4、在mybatis 里编写sql语句
<select id=”findByName” resultType=”com.lysoc.jmi.teaching.model.User”
parameterType=”com.lysoc.jmi.teaching.model.User”>
SELECT * FROM user
<where>
<if test=”username != null and username != ””>
AND username LIKE CONCAT(CONCAT(‘%’,#{username},’%’))
</if>
</where>
ORDER BY id
</select>
5、业务逻辑层代码实现
@Service
@Transactional
public class UserService {
@Autowired
UserMapper userMapper;//注入mapper文件
//模糊根据登陆账号查询
public List<User> findByName(String username){
return userMapper.findByName(username);
}
6、编写User类的实体类
package com.lysoc.jmi.teaching.model;
import java.util.Date;
public class User {
private Integer id;
private String username;
private String password;
private String role;
private Date createtime;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username == null ? null : username.trim();
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password == null ? null : password.trim();
}
public String getRole() {
return role;
}
public void setRole(String role) {
this.role = role == null ? null : role.trim();
}
public Date getCreatetime() {
return createtime;
}
public void setCreatetime(Date createtime) {
this.createtime = createtime;
}
}
7、首先要查询出所有的记录
@Controller
public class UserController {
@Autowired
private UserService userService;
@RequestMapping(“/findByName”)
public String findByName(
@RequestParam(defaultValue=”1″) Integer currentPage,
HttpServletRequest request,Map<String,Object> map) {
String username=request.getParameter(“search”);
System.out.println(username);
PageHelper.startPage(currentPage,8);
List<User> list=userService.findByName(username);
PageInfo<User> pageInfo=new PageInfo<User>(list,8);
map.put(“pageInfo”, pageInfo);
return “userinfo”;
}
}
8、在userinfo.jsp里进行打印显示。
<body>
<!– 搜索/批量删除 –>
<div class=”tools”>
<ul class=”toolbar”>
<li><a href=”senduserTo”><button type=”button” class=”layui-btn layui-btn-sm” id=”getAll”><i class=”layui-icon”></i> 添加</button></a></li>
<li ><a><button type=”button” class=”layui-btn layui-btn-sm” οnclick=”return deleteAll()” ><i class=”layui-icon”></i>批量删除</button></a></li>
</ul>
<ul class=”searchform”>
<li> <form action=”${path}/findByName” method=”post”>
<input type=”text” name=”search” placeholder=”根据登陆账号查询” style=” border: 1px solid #E6E6E6;;height:28px;width:120px;”>
<button class=”layui-btn layui-btn-sm”><i class=”layui-icon”></i> 搜索</button>
</form></li>
<%– <li><a href=”${path}/findByName”><button class=”layui-btn layui-btn-small”><i class=”layui-icon”></i> 搜索</button></a></li>
<li><fr<input name=”search” type=”text” class=”scinput” placeholder=”请根据登录账号查询” /></li> –%>
</ul>
</div>
<table class=”tablelist”>
<tr><th><input type=”checkbox” name=”selectall” id=”selectall” οnclick=”checkAll()” id=”selectall”/></th>
<th>登陆账号</th><th>登陆密码</th><th>角色</th><th>创建日期</th><th>操作</th>
<c:forEach items=”${pageInfo.list}” var=”user”>
<tr>
<td><input type=”checkbox” name=”id” value=”${user.id}”/></td>
<td>${user.username}</td>
<td>${user.password}</td>
<td>${user.role} </td>
<%– <td>${user.createtime}</td> –%>
<td><fmt:formatDate value=”${user.createtime}” pattern=”yyyy年-MM月-dd日” /></td>
<td><a href=”updateUserTo?id=${user.id}”><button class=”layui-btn-mini layui-btn”>更改</button></a>
<a href=”deleteById?id=${user.id}” class=”tablelink”><button class=”layui-btn-danger layui-btn-mini layui-btn”>删除</button></a></td>
</tr>
</c:forEach>
</table>
<!– 显示分页信息 –>
<div class=”clear”></div>
<div class=”pagin”>
<div class=”message”>共<i class=”blue”>${pageInfo.total }</i>条记录,当前显示第 <i class=”blue”>${pageInfo.pageNum } </i>页
总<i class=”
blue”>${pageInfo.pages }</i>页
</div>
<ul class=”paginList”>
<li class=”paginItem”><a href=”${pageContext.request.contextPath}/UserPage?currentPage=1″>首页</a></li>
<c:if test=”${pageInfo.hasPreviousPage }”>
<li class=”paginItem”><a href=”${pageContext.request.contextPath}/UserPage?currentPage=${pageInfo.pageNum-1}”
> <span>«</span>
</a></li>
</c:if>
<c:forEach items=”${pageInfo.navigatepageNums }” var=”page_Num”>
<c:if test=”${page_Num == pageInfo.pageNum }”>
<li class=”paginItem”><a href=”#”>${page_Num }</a></li>
</c:if>
<c:if test=”${page_Num != pageInfo.pageNum }”>
<li class=”paginItem”><a href=”${pageContext.request.contextPath}/UserPage?currentPage=${page_Num }”>${page_Num }</a></li>
</c:if>
</c:forEach>
<c:if test=”${pageInfo.hasNextPage }”>
<li class=”paginItem”><a href=”${pageContext.request.contextPath}/UserPage?currentPage=${pageInfo.pageNum+1 }”> <span>»</span></a></li>
</c:if>
<li class=”paginItem”><a href=”${pageContext.request.contextPath}/UserPage?currentPage=${pageInfo.pages}”>末页</a></li>
</ul>
</div>
<body>
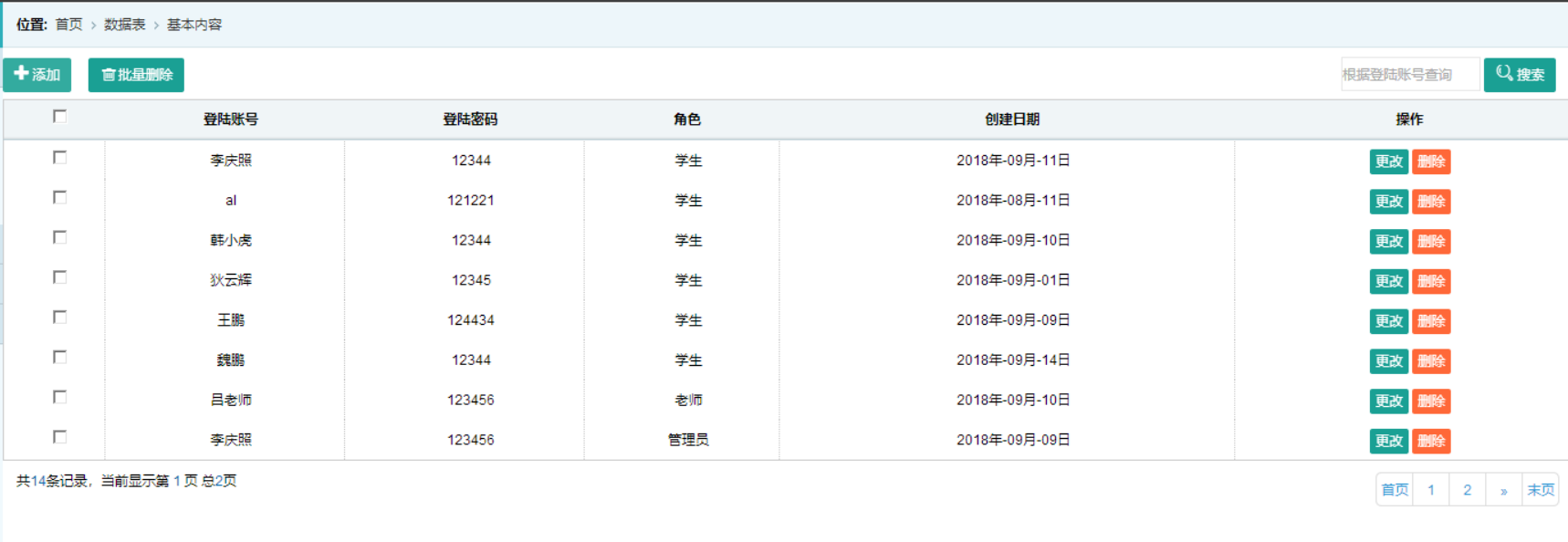
9、效果图


根据名字的任何一个字段进行查询 ,希望能帮到大家,模糊查询成功,需要视频资源的可以加我QQ1728608455

发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/139167.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...