大家好,又见面了,我是你们的朋友全栈君。
一、想法萌生
小熊派开发板的 LCD 小屏幕使用是ST7789驱动IC,之前一直有在该块屏幕上实现滚动显示的想法,最初构想在MCU侧创建一个大的队列,将整个屏幕显示内容交由队列管理,然后不停的去整屏刷新以实现屏幕滚动。
理论上这样的实现比较耗资源,耗费CPU资源去操作SPI外设,耗费内存资源去存储显示数据,所以一直没有去做这件事。
今天在查看ST7789数据手册写论文时,偶然发现ST7789手册种:

咦?Scroll?滚动?发现新大陆!
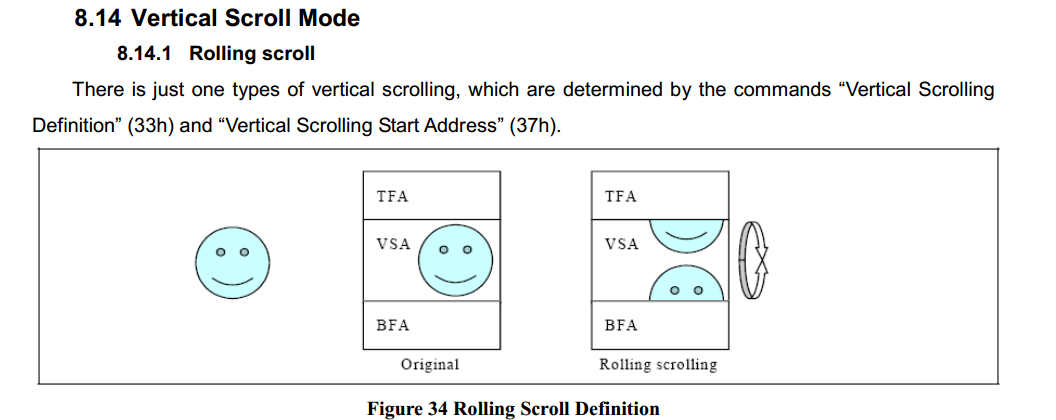
根据手册中的8.14章节描述,旋转滚动仅仅是垂直滚动的一种模式,由垂直滚动区域定义指令(0x33H)和垂直滚动起始地址指令(0x77)决定。
原来我一直想做的功能,ST7789竟然硬件支持,研究研究如何实现,开干!
二、实现过程
1. 准备工作
需要了解SPI驱动 ST7789的基本原理,可以参考我的这篇教程:STM32CubeMX_17 | 使用硬件SPI驱动TFT-LCD(ST7789)。
2. 设置滚动区域
小熊派板载LCD屏幕的大小是240240,水平和垂直都有240个像素点,但是ST7789驱动IC的显存大小为320240,垂直有320行像素点,水平有240行像素点,平常我们只是用到了显存的前面一部分。
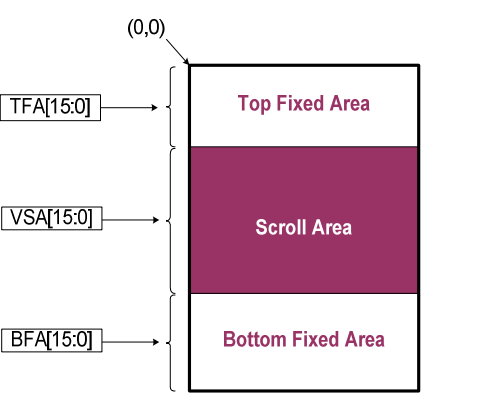
滚动显示首先需要设置滚动区域,显存垂直的320行像素点被划分为三个部分:

TFA为顶部固定显示区域,这部分指定后会固定显示,不会滚动显示;VSA为滚动区域,这部分指定后会滚动显示;BFA为底部固定显示区域,这部分指定后会固定显示,不会滚动显示。
因为整个显存垂直有320行像素点,显然一个字节8位是装不下的,所以TFA、VSA、BFA三个区域的值设置都是16位,并且三个值加起来要等于320,否则滚动区域定义失败。
这里我设置整屏都滚动,所以TFA和BFA的值都设置为0,VSA的值设为320。
设置滚动区域的命令为0x33,设置格式如下图:

首先发出的是0x33命令,接着发出的分别是TFA高8位、TFA低8位、VSA高8位、VSA低8位、BFA高8位、BFA低8位,根据这个格式,在LCD初始化代码的最后添加设置滚动显示区域的代码:
/** * @brief Vertical Scrolling Definition. * @param tfa top fixed area * @param vsa scroll area * @param bta bottom fixed area * @return errcode * @retval 0 success * @retval -1 fail */
int LCD_Set_Scroll_Area(uint16_t tfa, uint16_t vsa, uint16_t bta)
{
uint8_t data;
if (tfa + vsa + bta != 320) {
return -1;
}
LCD_Write_Cmd(0x33);
data = tfa >> 8;
LCD_Write_Data(data);
data = tfa;
LCD_Write_Data(data);
data = vsa >> 8;
LCD_Write_Data(data);
data = vsa;
LCD_Write_Data(data);
data = bta >> 8;
LCD_Write_Data(data);
data = bta;
LCD_Write_Data(data);
return 0;
}
然后在LCD初始化函数的最后设置滚动区域:
/* Defign Scroll Area */
LCD_Set_Scroll_Area(0, 240, 80);
3. 设置滚动显示起始地址
设置滚动显示起始地址的作用为:设置LCD屏幕从显存的哪行开始显示,示例如下图,图中TFA=BFA=0、VSA=320,如果将滚动显示起始地址设置为3,则LCD屏幕显示内容将会从第3行显存开始。

设置滚动显示起始地址的指令为0x37,设置格式如下图:

首先发出的是0x37命令,接着发出的分别是VSP高8位、VSP低8位,根据这个格式,在LCD初始化代码的最后添加设置滚动显示起始地址的代码:
/** * @brief Set Vertical scroll start address of RAM. * @param vsp scroll start address of RAM * @return none */
void LCD_Set_Scroll_Start_Address(uint16_t vsp)
{
LCD_Write_Cmd(0x37);
LCD_Write_Data(vsp / 256);
LCD_Write_Data(vsp % 256);
}
使用该函数设置一次后达到了静态滚动显示的效果,但并没有动起来,所以我们可以不停的去调用,以达到我们想要的效果。
三、使用示例
1. 添加显示内容
在main函数初始化LCD之后,添加LCD显示内容:
LCD_ShowCharStr(10, 0, "TencentOS tiny 1", BLACK, WHITE, 24);
LCD_ShowCharStr(10, 24, "TencentOS tiny 2", BLACK, YELLOW, 24);
LCD_ShowCharStr(10, 48, "TencentOS tiny 3", BLACK, BRRED, 24);
LCD_ShowCharStr(10, 72, "TencentOS tiny 4", BLACK, PINK, 24);
LCD_ShowCharStr(10, 96, "TencentOS tiny 5", BLACK, RED, 24);
LCD_ShowCharStr(10, 120, "TencentOS tiny 6", BLACK, BROWN, 24);
LCD_ShowCharStr(10, 144, "TencentOS tiny 7", BLACK, GRAY, 24);
LCD_ShowCharStr(10, 168, "TencentOS tiny 8", BLACK, GBLUE, 24);
LCD_ShowCharStr(10, 192, "TencentOS tiny 9", BLACK, GREEN, 24);
LCD_ShowCharStr(10, 216, "TencentOS tiny 11", BLACK, BLUE, 24);
2. 滚动显示
在while(1)中循环更改滚动显示起始位置:
while(1) {
LCD_Set_Scroll_Start_Address(i);
if (++i > 240){
i = 0;
}
HAL_Delay(5);
}
3. 滚动效果

发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/126944.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...