大家好,又见面了,我是全栈君。
HTML5实现IP Camera网页输出
这两天做OA项目。有一个要通过IP Camera将视频流输出到浏览器端的模块。尽管如今买到的摄像头都会提供浏览器和client的实现,可是一般来说都是仅仅支持IE浏览器。通过安装ActiveX控件的方式来实现的。IE实在太烂,而且仅仅能用IE还得安装控件。对用户体验非常不好,而且最新的Windows也抛弃了现有的IE浏览器,叫做Edge,取消了对ActiveX的支持,于是考虑到HTML5新支持的video标签来实现这项功能。
一、本机摄像头案例
首先上一个用笔记本电脑的摄像头输出的案例。代码例如以下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="run">开启网络摄像头</button><Br/>
<video id="webcam"></video>
</body>
</html>
<script type="text/javascript"> navigator.getUserMedia || (navigator.getUserMedia = navigator.mozGetUserMedia || navigator.webkitGetUserMedia || navigator.msGetUserMedia); if (!navigator.getUserMedia) { alert("您的浏览器不支持"); } var btn = document.getElementById('run'); btn.onclick = startWebcam; function startWebcam(e) { navigator.getUserMedia({ video: true, audio: true }, onSuccess, onError); function onSuccess(stream) { var video = document.getElementById('webcam'); if (window.URL) { video.src = window.URL.createObjectURL(stream); } else { video.src = stream; } video.autoplay = true; } function onError() {} } </script>
这个demo主要是用了navigator.getUserMedia对象。执行后开以看到声音和图像,效果不错,只是不支持IE浏览器。下个月最新的Edge应该是支持的。
二、IP Camera
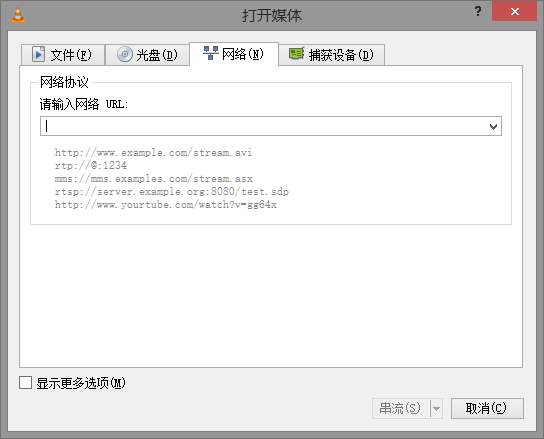
摄像头呢是从淘宝上买的,廉价的几十块钱,贵的几百,由于是測试就买了个廉价的。有一点,廉价的可能不带电源,自己注意下。通用的12V倒也好解决;另一点。一定要支持RTSP协议。这个能够找技术支持问,应该是大多数的有线摄像头支持,无线不支持。 1.先把摄像头调通。能够ping通或者用自带的client显示图像,有问题能够打技术支持电话。 2.由于须要输出流视频,牵扯到一个转换格式的问题,须要下载vlc软件。 3.打开VLC。“媒体”-》“流”-》“网络”。例如以下图:  4.地址栏里输入RTSP协议的地址。这个地址找厂家的技术支持要就可以,我的是长这个样子的,预计大家得也差点儿相同 rtsp://192.168.1.10:554/user=admin&password=&channel=1&stream=0.sdp?
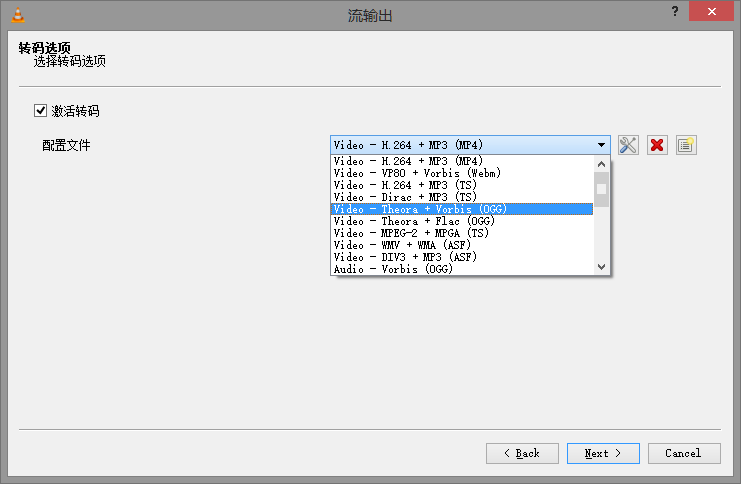
real_stream 5.依次点击“串流”-》“Next”,选择“HTTP”,点击“加入”,路径输入/stream。一会儿会用到 6.接下来选择输出格式OGG。例如以下图所看到的:  7.再点击“Next”-》“Stream”,当播放器标题栏显示Streaming或者流的时候就证明正在转换了,跟大家下载的版本号不同。可能会有某些选项翻译不当的问题,相信大家的英语能力。 8.开启自己的server,这些代码必须在server下执行,不能通过浏览器打开的方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<video controls>
<source src="http://localhost:8080/stream" type="video/ogg" />
Your browser does no support the video tag.
</video>
</body>
</html>执行一下点击播放就OK了。另一点须要提到的是。由于转换所以会有延时,我这里标清的摄像头的话大约是4秒。高清的大约就是8秒左右了。视硬件而定,另外还有由于转换的存在CPU会占用非常多资源,我这里是I7 4760HQ的处理器,大约占用了17%左右,假设做多个视频源的话就须要考虑考虑了。事实上VLC提供命令行的方式操作,过两试一下然后再来更新文章。由于我们这个项目也须要多视频源。配置麻烦的话肯定是不可取的,另一个关键词叫做“WebRTC”。这个也还没有搞清楚。过两天看看。
另附,我的几篇參考文章:
[这里写链接内容](http://blog.csdn.net/luoqindong/article/details/24632509)
[这里写链接内容](http://www.codeproject.com/Articles/800910/Broadcasting-of-a-Video-Stream-from-an-IP-camera-U)
[这里写链接内容](http://blog.sina.com.cn/s/blog_69a04cf401016gz4.html)
命令行模式已经实现:
vlc -vvv "rtsp://192.168.1.10:554/user=admin&password=&channel=1&stream=0.sdp?real_stream" :sout=#transcode{vcodec=theo,vb=800,acodec=vorb,ab=128,channels=2,samplerate=44100}:http{mux=ogg,dst=:8080/stream} :sout-keep发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/116104.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...

